In the ever-evolving landscape of web design, staying ahead of the curve is crucial. Webflow has emerged as a significant player, offering a unique blend of visual design and code-free development. But in 2024, is Webflow a boon or a bane for web designers? This article explores the pros and cons of Webflow, its features, usability, pricing, and how it stacks up against other tools, to help you determine if it’s the right fit for your needs.

Cover Photo by Azwedo L.LC on Unsplash
Introduction to Webflow
Webflow is a web design tool, CMS, and hosting platform all rolled into one. Launched in 2013, it has grown in popularity due to its ability to allow designers to create responsive websites visually while generating clean, semantic code. Webflow bridges the gap between design and development, making it possible for designers to build production-ready websites without writing code.
Key Features of Webflow
Understanding Webflow’s features is essential to evaluate its effectiveness as a tool for web designers. Here are some of its standout capabilities:

1. Visual Design Interface
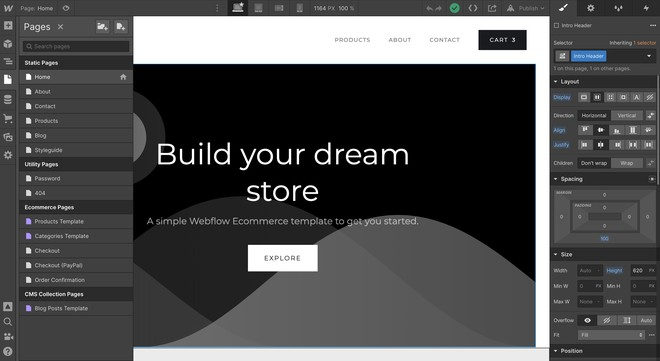
Webflow’s visual design interface is one of its most compelling features. It allows designers to create complex layouts and interactions without writing code. The interface is intuitive, providing a high degree of control over the design process.

2. Responsive Design
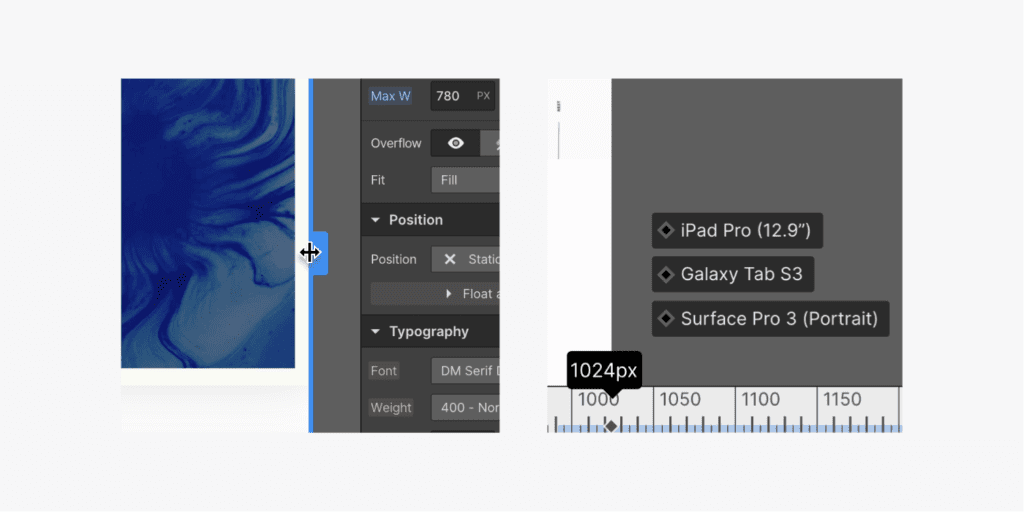
Webflow makes it easy to create responsive websites that look great on any device. The platform allows you to design and customize your site for different screen sizes, ensuring a seamless user experience across desktops, tablets, and mobile devices.

3. CMS (Content Management System)
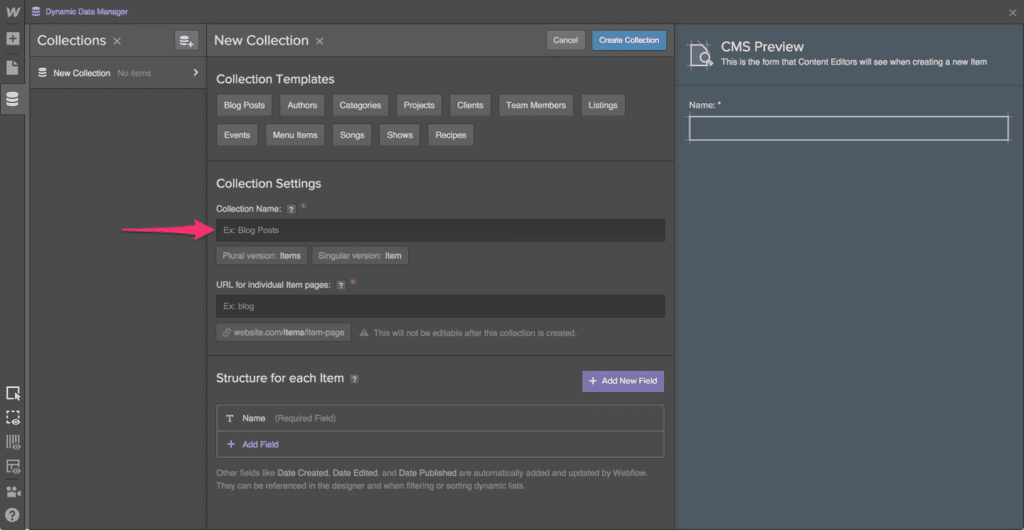
Webflow’s CMS is powerful and flexible, enabling designers to create custom content structures without needing backend development. This feature is particularly useful for dynamic websites like blogs, portfolios, and e-commerce sites.

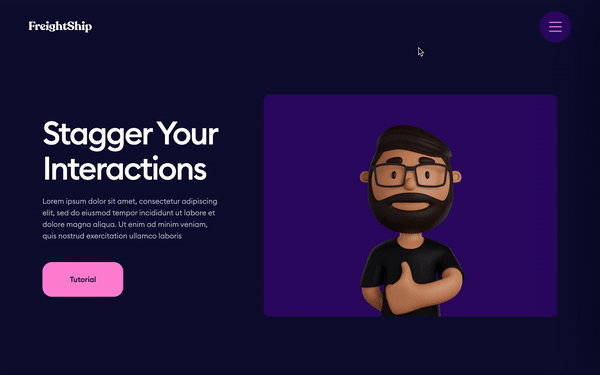
4. Interactions and Animations
Webflow excels in creating rich interactions and animations. The platform offers a range of tools to animate elements, set up parallax scrolling, and create complex interactions that enhance user engagement.
5. Hosting and SSL
Webflow includes hosting services with all its plans. It uses a global network of servers to ensure fast load times and reliable performance. Additionally, Webflow provides free SSL certificates, enhancing the security of your site.

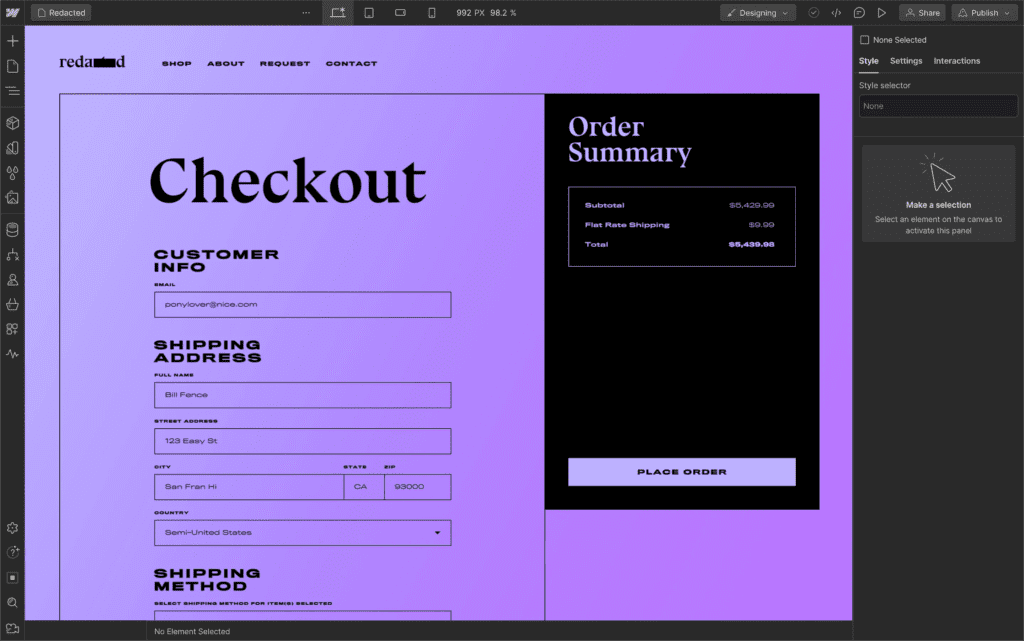
6. E-commerce Capabilities
Webflow has integrated e-commerce features, allowing designers to build online stores with ease. These features include product management, checkout customization, and payment integrations, making it a comprehensive solution for e-commerce websites.
Usability
Learning Curve
Webflow has a steeper learning curve compared to other no-code platforms like Wix or Squarespace. While the visual interface is intuitive, mastering Webflow’s more advanced features can take time. However, for designers willing to invest the effort, the payoff is substantial.
Design Flexibility
One of Webflow’s biggest strengths is its design flexibility. Unlike template-based website builders, Webflow allows you to design from scratch. This flexibility is a boon for designers who want complete control over their projects, offering limitless possibilities for creativity.

Pros and Cons of Webflow
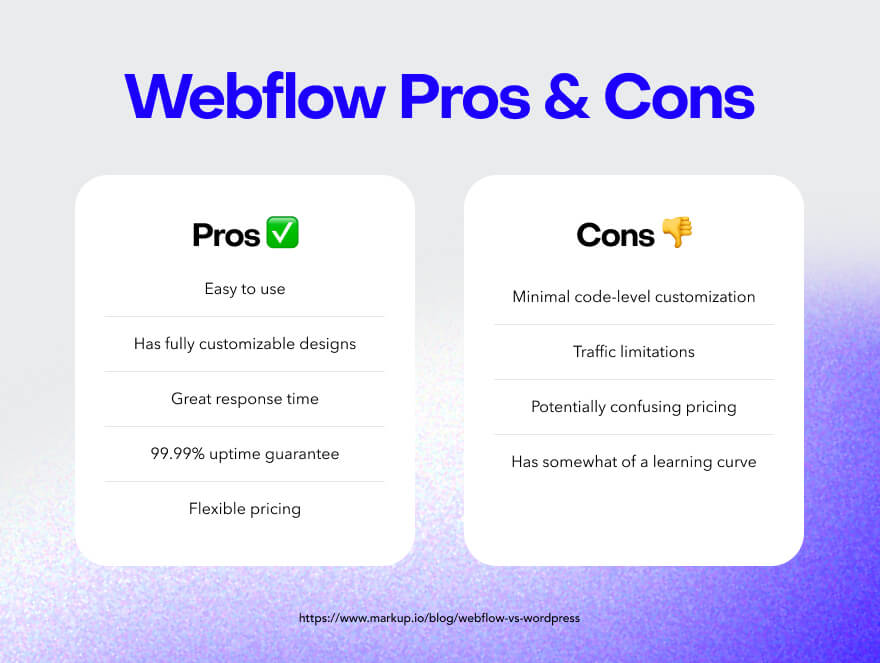
To determine whether Webflow is a boon or bane for web designers in 2024, let’s delve into its advantages and disadvantages.
Pros
- High Design Flexibility: Webflow’s design interface allows for high customization, enabling designers to create unique and complex layouts.
- Code-Free Development: Designers can build production-ready websites without writing code, saving time and resources.
- Integrated CMS: The CMS is powerful and easy to use, allowing for dynamic content management.
- Responsive Design: Webflow makes it easy to create responsive designs that look great on any device.
- Advanced Interactions and Animations: The platform’s tools for creating interactions and animations are robust and versatile.
- Built-in Hosting and Security: With Webflow’s hosting services and free SSL certificates, site performance and security are assured.
Cons
- Steep Learning Curve: Webflow’s advanced features can be challenging to master, especially for beginners.
- Pricing: Webflow’s pricing plans can be expensive, particularly for freelancers and small businesses.
- Limited Third-Party Integrations: While Webflow offers many built-in features, it has fewer third-party integrations compared to platforms like WordPress.
- Complex E-commerce Setup: Setting up an e-commerce store on Webflow can be more complex compared to dedicated e-commerce platforms like Shopify.

Pricing
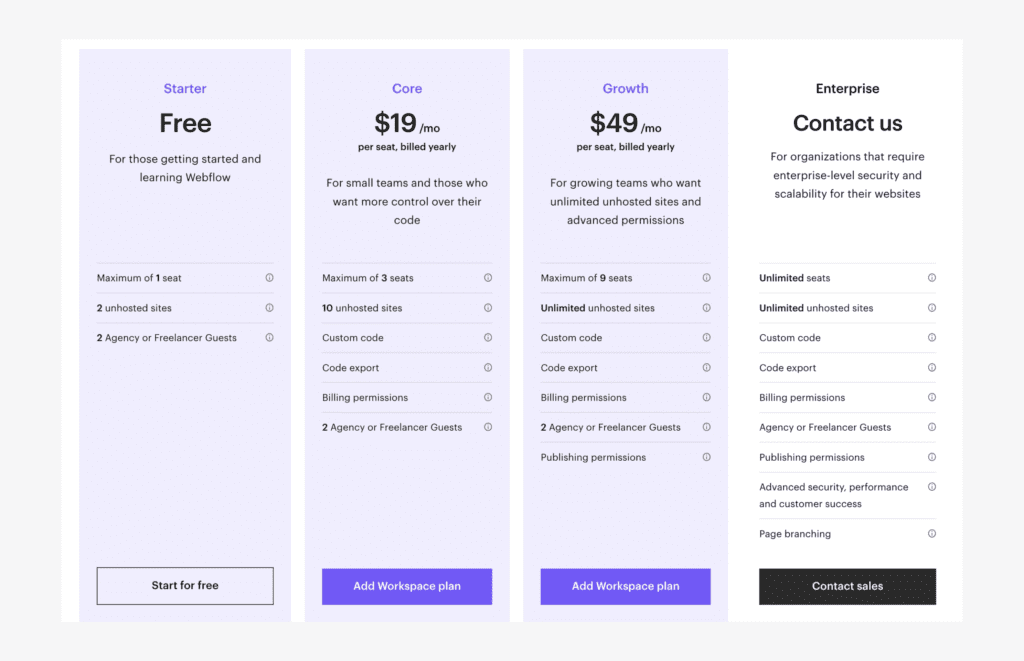
Webflow’s pricing structure includes plans for individuals, businesses, and enterprises. Here’s a breakdown of the main pricing tiers:
Individual Plans
- Free Plan: Allows for limited projects and basic features.
- Basic Plan: Suitable for simple websites, with custom domain support and more storage.
- CMS Plan: Ideal for blogs and content-heavy sites, with enhanced CMS features.
- Business Plan: Designed for high-traffic sites with advanced features and increased bandwidth.
E-commerce Plans
- Standard Plan: Basic e-commerce features for small stores.
- Plus Plan: Enhanced e-commerce capabilities for growing businesses.
- Advanced Plan: Comprehensive e-commerce features for large online stores.
Competitor Comparison
To understand Webflow’s position in the market, it’s essential to compare it with other popular web design tools like WordPress, Wix, and Squarespace.

Webflow vs. WordPress
WordPress is the most popular CMS globally, known for its flexibility and extensive plugin ecosystem. However, it requires more technical knowledge compared to Webflow. Webflow is better for designers who want a visual interface and code-free development. On the other hand, WordPress is ideal for those needing advanced customization and scalability.

Webflow vs. Wix
Wix is a user-friendly website builder suitable for beginners. While it offers an easy-to-use drag-and-drop editor, it lacks the design flexibility and advanced features of Webflow. Webflow is a better choice for professional designers seeking more control over their projects.

Webflow vs. Squarespace
Squarespace is known for its beautiful templates and ease of use. It offers less design flexibility compared to Webflow but is more straightforward for users who want to get a site up quickly. Webflow’s advantage lies in its customization capabilities and powerful CMS.
Real-World Applications
Case Studies
- Portfolio Websites: Webflow is excellent for portfolio sites due to its design flexibility and CMS. Designers can showcase their work in unique ways and update content easily.
- Business Websites: Small to medium-sized businesses benefit from Webflow’s responsive design capabilities and built-in SEO tools, helping them create professional and optimized websites.
- E-commerce Sites: While Webflow’s e-commerce setup is more complex, its customization options allow for highly personalized online stores that stand out.
User Reviews and Feedback
Webflow generally receives positive feedback from users, particularly for its design capabilities and visual interface. However, some common criticisms include the steep learning curve and higher pricing. Here’s a summary of user experiences:
Positive Reviews
- Design Flexibility: Users appreciate the ability to create custom designs without coding.
- Responsive Design: Many users highlight the ease of creating responsive sites.
- CMS Features: The integrated CMS is praised for its flexibility and ease of use.
Negative Reviews
- Learning Curve: Some users find Webflow’s advanced features challenging to master.
- Pricing: The cost of premium plans is a concern for freelancers and small businesses.

SEO Capabilities
Webflow offers several features to help with SEO, making it a strong contender for designers focused on search engine optimization. Key SEO features include:
- Clean Code: Webflow generates clean, semantic code, which is beneficial for SEO.
- Customizable Meta Tags: Users can easily add and customize meta titles and descriptions.
- Responsive Design: Mobile-friendly websites perform better in search rankings, and Webflow’s responsive design tools ensure your site meets this requirement.
- Fast Load Times: Webflow’s hosting infrastructure helps improve site speed, a critical factor for SEO.
Future Prospects
Webflow is continuously evolving, with regular updates and new features. In 2024, it is expected to further refine its tools and expand its capabilities, potentially addressing current limitations such as third-party integrations and e-commerce complexity. As the demand for no-code and low-code solutions grows, Webflow is well-positioned to remain a significant player in the web design industry.
Conclusion
In conclusion, Webflow is both a boon and a bane for web designers in 2024, depending on your needs and expertise. For designers seeking high customization, code-free development, and a powerful CMS, Webflow is a boon. Its visual interface, responsive design capabilities, and advanced interactions make it a powerful tool for creating professional websites.
However, the steep learning curve and higher pricing can be drawbacks, particularly for beginners or those on a tight budget. Additionally, while Webflow offers many built-in features, its limited third-party integrations and complex e-commerce setup may be challenging for some users.
Ultimately, whether Webflow is the right choice for you depends on your specific needs and willingness to invest time in mastering the platform. For those ready to embrace its capabilities, Webflow offers unparalleled design flexibility and control, making it a valuable asset in the modern web design toolkit.
Additional Resources
To help you further, here are some additional resources:
By considering all these aspects, you can determine if Webflow is the right tool for you.